Un tema hijo en WordPress es una de las formas recomendadas para personalizar los temas. En especial cuando deseamos hacer cambios al código y que este perdure a pesar de las actualizaciones.
Crearlos es sencillo. Ya sea mediante un plugin o de forma manual. Aquí te mostraré como hacerlo.
Cuando usar un tema hijo
Los temas hijos deben de ser usados cuando, por alguna razón, debemos de editar el código fuente de un tema que hemos instalado. La razón principal para hacerlo, es para evitar que los cambios hechos se pierdan cuando se actualiza el tema.
De esta forma procuramos que nuestros cambios perduren entre actualizaciones, con un mantenimiento mínimo. Haciendo fácil el hacer el seguimiento de los cambios. Esto gracias a la forma en la cual WordPress carga los archivos.
Ten en cuenta que, para usar todo el potencial de esta característica, es importante que sepas algo de PHP, HTML y CSS. Esto, para poder modificar correctamente el tema y lograr tus objetivos con este. Además para corregir tu tema hijo si un cambio en el padre hacen que algunas cosas dejen de funcionar.
Cómo crear un tema hijo
Existen dos formas para crear un tema hijo. La primera de ellas es completamente manual, mientras que la otra es con ayuda de un plugin.
1. Creando el tema hijo de forma manual
Para crear un tema hijo de forma manual, nosotros deberemos primero crear los archivos functions.php y style.css dentro de un directorio para el tema hijo. Esta carpeta deberá de estar dentro de wp-content/themes.
El próximo pasó será editar o crear el archivo style.css del tema hijo y asegurarse de que contenga la siguiente cabecera:
Esto es lo que permite a WordPress saber que se trata de un tema. En el caso del tema hijo, es importante definir el valor de Template al del tema padre que será usado. Este valor puede cambiar para cada caso, pero usualmente puedes usar el nombre que aparece en su carpeta al estar instalado en WordPress.
Así, por ejemplo, para el tema por defecto de WordPress, el valor de Template seria twentyseventeen.
Después de esto, deberemos entonces de agregar las hojas de estilo tanto del padre como del hijo en el tema. Esto se hace desde el archivo functions.php usando la función wp_enqueue_style.
Por lo cual podremos agregar algo similar a lo siguiente en el functions.php del tema hijo:
Tras activar o pre-visualizar el tema, deberemos entonces ver el mismo de una forma idéntica al original. Ya está listo para ser editado y personalizado.
2. Usando Child Theme Configurator
El plugin Child Theme Configurator, nos permite crear un tema hijo en tan solo unos clics. Automatizando la mayoría de los pasos que se necesitan hacer. Lo mejor de todo es que está disponible en el repositorio de WordPress.org.
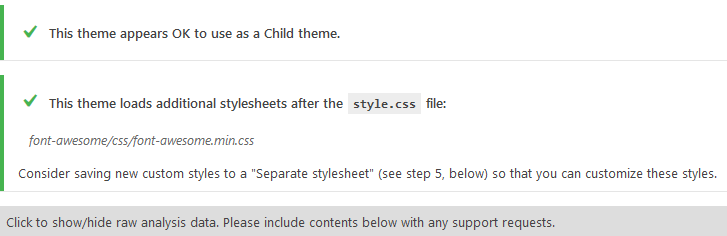
Una vez que lo tengamos instalado y activado, podremos usarlo al ir a Herramientas > Child Themes. Tras lo cual podremos escoger el tema del cual queremos crear un tema hijo para analizarlo. Si todo sale bien, podremos crearlo.

En algunos casos, verás advertencias o problemas. Se aconseja el desactivar cualquier plugin de cache que tengas. Si usas Cloudflare, quizá debas desactivar el cache de este mientras realizas el análisis.
De esta forma, el análisis deberá de completarse sin ningún problema. En caso de que veas problemas con errores PHP o advertencias, deberás de reportarlo con el autor para que sea corregido. En especial si estas previenen que puedas crear el tema hijo.
3. Usando WP-CLI desde la consola
Si en nuestro servidor tenemos instalado WP-CLI y tenemos acceso al shell, podemos crear un tema hijo fácilmente haciendo uso de esta herramienta.
Para hacerlo, solo debemos de usar el siguiente comando dentro de la instalación que deseemos:
wp scaffold child-theme CARPETAPARATEMAHIJO --parent_theme=TEMAPADRE --theme_name=TITULONUEVOTEMAHIJO
Una vez hecho, tendremos ya disponible el nuevo tema para ser usado, configurado y personalizado. Esta es la forma más sencilla para crear un tema hijo, siempre y cuando tengas acceso a la consola del servidor.
¿Qué sucede si ya use el personalizador?
En el caso de que se haya usado el personalizados para realizar cambios a la apariencia del tema, ten en cuenta que estos cambios se perderán si cambias a un tema hijo. Para evitarlo, hay que copiar dichos cambios al propio tema hijo.
Esto debido a que el tema hijo y padre se consideran dos temas diferentes.
Nosotros podemos copiar los cambios de forma manual. Sin embargo, recomiendo hacer uso de Child Theme Configurator para ello, ya que este permite acelerar el proceso.
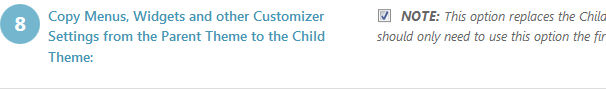
Para hacer esto, deberemos de seguir el proceso normal, pero asegurándonos de que la opción número 8 este marcada. Ya que con esta, los cambios del personalizador serán copiados al nuevo tema.

Estos cambios incluyen Opciones, Menús y Widgets. De esta forma no perderás tiempo teniendo que volverlos a crear.
¿Qué sucede si ya edite los archivos?
En el caso de que ya hayas realizado cambios a los archivos del tema padre, deberás de hacer uso de un programa Diff. Esto, para encontrar todos los archivos que se han cambiado. Estos los deberás de copiar dentro del tema hijo, procurando cuidar la estructura de los mismos.
Si haz realizado cambios a los archivos functions.php o style.css, deberás de copiar solo los cambios dentro de dichos archivos.
No se recomienda copiar todos los contenidos a esos archivos, ya que pueden causar problemas o un comportamiento no deseado.
Cambiando el código de un tema hijo
Una vez que tengamos el tema listo, podremos aplicar cambios al código del mismo. Sin embargo, como te habrás dado cuenta, el tema hijo solo cuenta con unos pocos archivos.
Esto es porque los temas hijos y padres funcionan en conjunto. WordPress carga primero los archivos del tema hijo y después los del padre, omitiendo aquellos archivos que ya estén presentes. Salvo por el functions.php que siempre es cargado en todos los casos.
Sabiendo esto, deberemos de saber en que archivo se guarda el código que queremos cambiar. Por ejemplo, si encontramos que lo que deseamos editar está en search.php, deberemos de copiar ese archivo del tema hijo al padre.
Una vez copiado, podremos editarlo. Así los cambios realizados a este archivo remplazarán al presente en el tema padre. Deberemos de hacer esto para cada archivo que busquemos alterar.
De esta forma, aseguramos que nuestros cambios perduren sin importar que se realicen actualizaciones al tema padre.
Manteniendo el tema hijo con actualizaciones
Una vez que hayas creado y modificado el tema hijo de forma exitosa, deberás de estar al pendiente de los cambios del tema padre. Esto es ideal para evitar contratiempos cuando se hagan cambios.
Si bien los temas son constantemente actualizados para corregir errores y mejorar la seguridad, a veces esos cambios pueden ser más profundos y pueden causar problemas.
Esto puede ser más notorio si hemos cambiado los archivos diferentes al functions.php y style.css. Por lo cual deberemos de llevar un control del tema padre con un programa de repositorio como git. El cual se incluye en soluciones como SourceTree. Con esto, podremos detectar cambios que se han realizado y rápidamente aplicarlos en los archivos que hemos editado.
Así se podrán aprovechar las novedades de la actualización en el tema hijo. Esto deberá de hacerse mientras más editado haya sido este.
0 comentarios